Optimiere die Ladezeit deiner Website: Ein umfassender Leitfaden
Technische SEO ist entscheidend für die Sichtbarkeit in Suchmaschinen. Optimierte Ladezeiten sind dabei zentral, da langsame Seiten die Absprungrate massiv erhöhen. Niemand wartet gerne lange, bis eine Webseite endlich geladen ist. Studien zeigen, dass bereits eine Verzögerung von wenigen Sekunden die Absprungrate deutlich erhöhen kann. Neben der User Experience (UX) ist die Ladezeit auch aus SEO-Sicht von großer Bedeutung. Google bevorzugt schnelle Seiten, da sie eine bessere Nutzererfahrung bieten.
In diesem Artikel erfährst du alles zur Optimierung der Website-Geschwindigkeit, inklusive Pagespeed-Optimierung, Bildoptimierung, Caching-Strategien und den Core Web Vitals.
Warum ist eine schnelle Ladezeit wichtig?
Websites sind digitale Schaufenster. Wer potenzielle Kunden nicht in den ersten Sekunden überzeugt, hat schlechte Karten. Eine langsame Ladezeit kann dazu führen, dass Besucher ungeduldig abspringen und zur Konkurrenz wechseln. Die Performance der Website beeinflusst nicht nur das Nutzerverhalten, sondern auch wichtige Faktoren wie Suchmaschinenoptimierung, Konversionsrate und mobile Nutzung.
Auswirkungen der Pagespeed
- SEO: Google bewertet schnelle Webseiten besser, da die Suchmaschinen-Crawler effizienter arbeiten können. Eine Verbesserung der Ladezeit kann daher direkt zu einem besseren Ranking führen.
- User Experience: Besucher bevorzugen schnelle Webseiten. Lange Ladezeiten frustrieren die Nutzer, was sich negativ auf die Verweildauer und die Interaktionsrate auswirkt.
- Conversion Rate: Langsame Ladezeiten führen häufig zu geringeren Umsätzen. Kunden, die lange warten müssen, brechen den Kaufprozess häufig ab.
- Mobile Performance: Gerade auf mobilen Endgeräten ist eine hohe Geschwindigkeit entscheidend. Da viele Nutzer unterwegs sind und über eine mobile Datenverbindung verfügen, ist Geduld hier oft Mangelware. Google bewertet die mobile Ladegeschwindigkeit daher besonders streng.
Pagespeed-Optimierung: Bewährte Praktiken
Die Pagespeed-Optimierung umfasst verschiedene Maßnahmen, um die Ladezeit einer Webseite zu minimieren. Hier einige effektive Methoden:
Eine der einfachsten Möglichkeiten, die Ladezeit einer Webseite zu verkürzen, ist die Reduzierung der Dateigröße von HTML, CSS und JavaScript. Durch die Komprimierung dieser Dateien mit Tools wie Gzip oder Brotli kann die Ladegeschwindigkeit erheblich verbessert werden. Außerdem sollten nicht benötigte Scripts und CSS-Elemente entfernt werden, da sie die Ladezeiten unnötig verlängern.
Ein weiteres Problem sind so genannte Render-Blocking-Ressourcen. Dabei handelt es sich um CSS- und JavaScript-Dateien, die den Seitenaufbau verzögern. Diese können durch asynchrones Laden optimiert werden. Auch eine Verbesserung der Server-Antwortzeiten trägt zu einer besseren Performance bei. Oft lohnt sich der Wechsel zu einem leistungsfähigeren Hosting-Provider oder sogar der Einsatz eines dedizierten Servers.
Ladezeit reduzieren
Um die Ladezeit weiter zu reduzieren, gibt es verschiedene Ansätze. Eine der effektivsten Methoden ist der Einsatz eines Content Delivery Networks (CDN). Ein CDN verteilt die Inhalte der Website auf verschiedene Server weltweit, so dass die Nutzer immer von dem Standort mit der besten Verbindung bedient werden. Dadurch werden die Ladezeiten drastisch verkürzt.
Auch die Optimierung der Datenbank kann helfen, unnötige Ladezeiten zu vermeiden. Gerade bei Content Management Systemen wie WordPress sammeln sich oft ungenutzte Daten, alte Beitragsrevisionen, Spam-Kommentare oder überflüssige Metadaten an. Eine regelmäßige Bereinigung kann hier die Performance deutlich verbessern.
Bilder optimieren
Bilder machen einen großen Teil der Gesamtgröße einer Webseite aus. Daher ist es wichtig, sie optimal zu komprimieren, um die Ladezeit zu verkürzen. Moderne Bildformate wie WebP oder AVIF bieten eine hohe Qualität bei geringer Dateigröße. Tools wie TinyPNG oder EWWW Image Optimizer helfen, Bilder ohne sichtbaren Qualitätsverlust zu komprimieren. Ein weiterer hilfreicher Trick ist Lazy Loading, bei dem Bilder erst dann geladen werden, wenn sie tatsächlich sichtbar sind. Das spart Ladezeit und verbessert das Nutzererlebnis erheblich.
Hier erfährst du, wie du Bilder für SEO optimieren kannst.
Caching-Strategien
Caching sorgt dafür, dass Inhalte nicht bei jedem Seitenaufruf neu geladen werden müssen. Es gibt verschiedene Methoden:
- Browser-Caching: Häufig angeforderte Dateien wie CSS oder JavaScript werden im Cache des Browsers gespeichert, so dass sie nicht jedes Mal neu geladen werden müssen.
- Serverseitiges Caching: Technologien wie Redis oder Memcached speichern dynamische Inhalte zwischen, um wiederholte Serveranfragen zu reduzieren.
- Edge Caching mit CDNs: Statische Inhalte werden weltweit zwischengespeichert und schneller ausgeliefert.
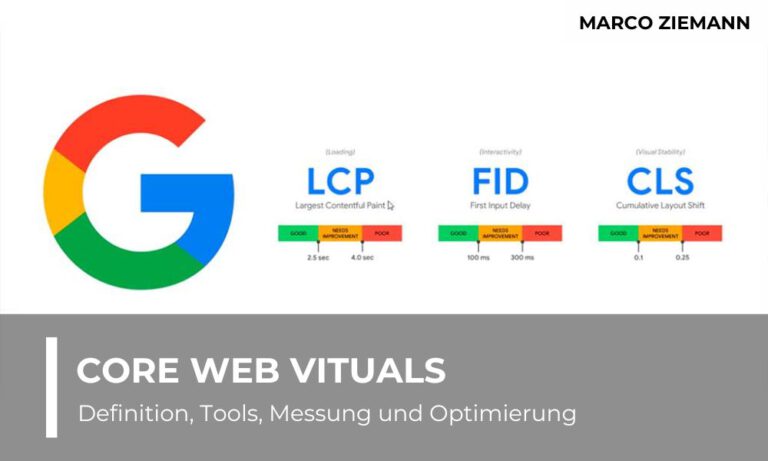
Core Web Vitals
Die Core Web Vitals sind wesentliche Metriken von Google zur Bewertung der Nutzererfahrung. Dabei spielen drei Faktoren eine entscheidende Rolle:
- Largest Contentful Paint (LCP): Misst die Zeit, bis das größte sichtbare Element geladen ist. Google empfiehlt hier einen Wert von unter 2,5 Sekunden.
- First Input Delay (FID): Misst die Reaktionszeit auf die erste Benutzerinteraktion. Optimal ist ein Wert unter 100 Millisekunden.
- Cumulative Layout Shift (CLS): Analysiert die visuelle Stabilität durch Layoutverschiebungen. Der Wert sollte unter 0,1 liegen.
Anzahl der Anfragen reduzieren
Auch wenn mit der Einführung von HTTP/2 2015 die Anzahl der Requests weniger Einfluss auf die Performance hat, ist es dennoch wichtig, jeden einzelnen Request genau zu prüfen. Jede Anforderung einer Datei – sei es ein Bild, eine Schriftart, eine CSS- oder JavaScript-Datei – erzeugt zusätzlichen Datenverkehr zwischen Browser und Server. Dieses Hin und Her kostet wertvolle Zeit.
Es lohnt sich daher, alle geladenen Ressourcen kritisch zu hinterfragen:
- Kommt eine bestimmte Schriftart nur an einer einzigen, unauffälligen Stelle vor? Dann könnte sie durch eine bereits verwendete Schrift ersetzt werden.
- Muss auf jeder Unterseite eine interaktive Karte mit unserem Standort geladen werden? Stattdessen kann ein statisches Bild oder ein Link auf die „Über uns“-Seite eine sinnvolle Alternative sein.
Unnötige Plugins vermeiden
Viele Webseiten verwenden zahlreiche Plugins, um bestimmte Funktionen zur Verfügung zu stellen. Insbesondere Plugins für Kontaktformulare, Cookie-Banner oder Overlays laden häufig eigene JavaScript- und CSS-Dateien. Dadurch wird der Server zusätzlich belastet und die Ladezeiten verlängern sich.
Es empfiehlt sich daher, regelmäßig zu überprüfen, welche Plugins wirklich benötigt werden. Nicht benötigte Erweiterungen sollten deaktiviert oder entfernt werden. Oft können wichtige Funktionen auch direkt in den Code der Webseite integriert werden, was die Performance zusätzlich verbessert.
Autoplay für Videos deaktivieren
Auf Streaming-Plattformen wie Netflix mag Autoplay ein willkommenes Feature sein, auf normalen Webseiten ist es eher störend. Das unerwartete Starten eines Videos mit Ton führt oft zu Irritationen und kann dazu führen, dass Besucherinnen und Besucher die Seite sofort wieder verlassen.
Außerdem benötigen Videos viel mehr Bandbreite als Bilder. Daher ist es ratsam, statt eines automatisch startenden Videos ein Vorschaubild mit einem Play-Button zu verwenden. Wer Videos von YouTube oder Vimeo einbindet, sollte zudem auf die Datenschutzbestimmungen achten und eine Lösung wählen, die nur nach aktiver Zustimmung lädt.
JavaScript gezielt laden
JavaScript ist für viele interaktive Funktionen unverzichtbar, kann sich aber auch negativ auf die Ladezeit auswirken. Scripts sollten daher mit geringerer Priorität geladen werden. Eine Möglichkeit ist die Verwendung des defer-Attributs, das dafür sorgt, dass JavaScript-Dateien erst nach dem Rendern der Seite ausgeführt werden.
Noch effizienter ist es, Skripte nur dann zu laden, wenn sie auf einer bestimmten Seite tatsächlich benötigt werden. Moderne Ansätze wie JavaScript Hydration oder die Island-Architektur helfen dabei, JavaScript gezielt und ressourcenschonend einzusetzen.
Schriften lokal hosten
Google Fonts sind aufgrund ihrer breiten Unterstützung und ihres professionellen Aussehens sehr beliebt. Allerdings ist die Einbindung über externe Google-Server in der EU nicht mehr datenschutzkonform.
Eine Alternative ist es, die benötigten Schriften herunterzuladen und lokal auf dem eigenen Server zu hosten. Dies vermeidet nicht nur Datenschutzprobleme, sondern sorgt auch für schnellere Ladezeiten.
Darüber hinaus gibt es systemeigene „web-safe Fonts“ wie Arial, Verdana oder Helvetica, die auf den meisten Endgeräten bereits installiert sind und daher gar nicht erst heruntergeladen werden müssen.
Datenbank regelmäßig bereinigen
Mit der Zeit sammeln sich unnötige Einträge in der Datenbank an – sei es durch alte Beitragsrevisionen, nicht verwendete Tags oder gelöschte Kommentare. Eine überladene Datenbank kann sich negativ auf die Ladezeit einer Webseite auswirken.
Daher ist es sinnvoll, die Datenbank regelmäßig zu bereinigen. Wer WordPress nutzt, kann dies über spezielle Plugins tun, sollte aber immer vorher ein Backup erstellen, um Datenverluste zu vermeiden.
Messung der Ladezeit mit Google PageSpeed Insights
Mit Hilfe von Google PageSpeed Insights kann die Ladezeit einer Webseite analysiert und optimiert werden. Das Tool zeigt detaillierte Verbesserungsvorschläge an, wie die Performance gesteigert werden kann.
Neben Google PageSpeed Insights gibt es weitere hilfreiche Tools wie Lighthouse, GTmetrix, WebPageTest oder Pingdom, die tiefere Einblicke in Performance-Probleme geben.
Fazit
Die Website-Geschwindigkeit ist ein Schlüsselfaktor für den Online-Erfolg. Sie beeinflusst das Google-Ranking, die Nutzerzufriedenheit und die Konversionsrate. Durch eine Kombination aus Pagespeed-Optimierung, effizienter Bildkompression, intelligentem Caching und Fokussierung auf die Core Web Vitals kann die Ladezeit deutlich verbessert werden. Unternehmen, die hier investieren, profitieren nicht nur von besseren Rankings, sondern bieten ihren Besuchern auch ein angenehmeres Nutzungserlebnis.
Es lohnt sich, regelmäßig Performance-Tests durchzuführen und neue Optimierungsmöglichkeiten zu nutzen. Wer seine Ladezeiten optimiert, sorgt für ein besseres Nutzererlebnis, höhere Konversionsraten und langfristigen Erfolg im digitalen Raum.