Core Web Vitals sind von Google erhobene Felddaten, die als Key Performance Indicators (KPIs) zur Bewertung der Website-Performance dienen. Zusammen mit anderen Metriken ermöglichen sie die Bestimmung der Page Experience einer Website. Seit Juni 2021 hat die Nutzerfreundlichkeit einer Website – gemessen an den Core Web Vitals – direkten Einfluss auf das Ranking bei Google.
Bereits im Mai 2020 kündigte Google die Einführung dieser Metriken an, die entscheidend für die Bewertung der User Experience einer Webseite sind. Neben Faktoren wie HTTPS, Mobile Friendliness und dem Verzicht auf störende Interstitial Pop-ups wurden die Core Web Vitals im Juni 2021 offiziell in den Ranking-Algorithmus integriert. Hauptziel der Initiative ist es, die Usability zu verbessern, indem Websites technische Mindestanforderungen erfüllen und ihre Inhalte schnell und stabil laden.
Was sind die Core Web Vitals?
Die Core Web Vitals sind eine Reihe von nutzerzentrierten Metriken, die die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität von Webseiten messen. Sie ermöglichen Website-Betreibern eine objektive Analyse der Nutzererfahrung und bieten Ansätze zur Optimierung.
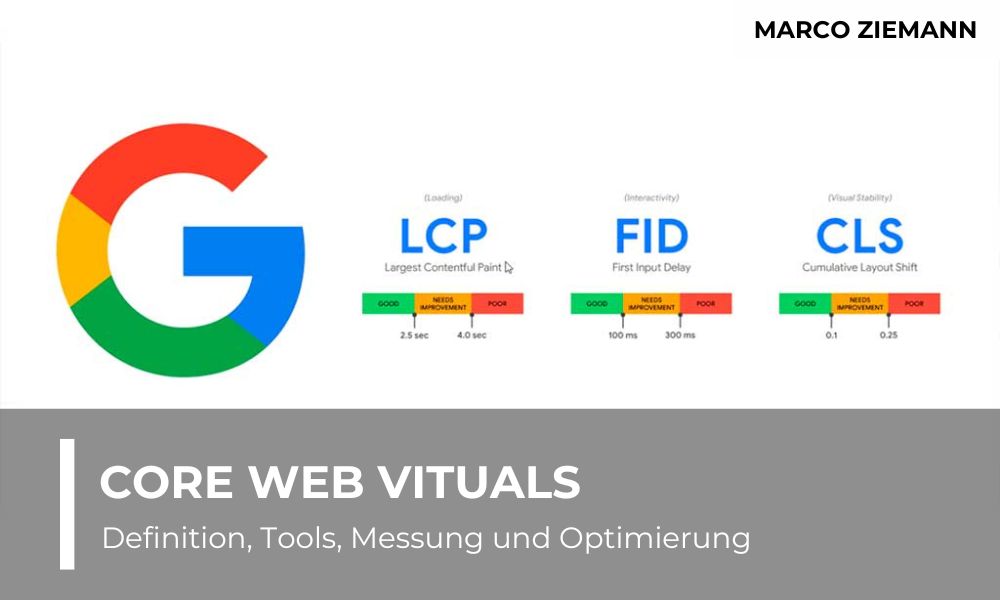
Die Core Web Vitals umfassen drei wesentliche Metriken: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
- LCP misst die Ladezeit des größten sichtbaren Inhalts einer Webseite in Millisekunden und gibt Aufschluss über die wahrgenommene Geschwindigkeit.
- FID misst die Zeit bis zur ersten Interaktionsmöglichkeit, also wie schnell eine Seite auf Benutzereingaben reagiert.
- CLS bewertet die visuelle Stabilität der Seite, indem unvorhersehbare Layoutverschiebungen während des Ladens analysiert werden.
Moderne Internetnutzer erwarten eine flüssige und schnelle Darstellung von Webseiten. Verzögertes Laden oder instabile Layouts führen häufig dazu, dass Besucher die Seite vorzeitig verlassen. Da diese drei Faktoren maßgeblich zur User Experience beitragen, haben sie auch einen direkten Einfluss auf das Google-Ranking.
Obwohl Webseiten auf den ersten Blick gleichzeitig zu laden scheinen, geschieht dies in Wirklichkeit schrittweise. Einzelne Elemente wie Bilder, Texte und Formulare erscheinen zu unterschiedlichen Zeitpunkten, wodurch sich die gesamte Ladezeit zusammensetzt. Um Nutzer nicht durch lange Wartezeiten oder unerwartete Layoutwechsel zu verlieren und die Schwellenwerte der Core Web Vitals einzuhalten, ist eine detaillierte Performance-Analyse unerlässlich.
Warum sind Core Web Vitals für SEO wichtig?
Die User Experience spielt eine immer größere Rolle und ist entscheidend für den Erfolg eines digitalen Angebots. Mit den Core Web Vitals als Rankingfaktor hat Google drei wesentliche Metriken geschaffen, um genau diese User Experience zu optimieren.
Bereits in der Vergangenheit hat Google mit Pagespeed Insights und dem Accelerated Mobile Pages (AMP) Projekt versucht, die Seitengeschwindigkeit zu verbessern. Doch erst mit der Einführung der Core Web Vitals fließen diese technischen Faktoren direkt in die SEO-Bewertung ein.
Eine Studie von Google im August 2020 ergab, dass weniger als 15% der Websites den Test der Core Web Vitals bestehen würden. Dies zeigt, dass viele Websites noch erhebliches Optimierungspotenzial haben.
Ein direkter und schneller Zugang, eine uneingeschränkte und intuitive Nutzung sowie ein konsistentes Layout sind entscheidend für ein positives Surferlebnis. Langsame Ladezeiten führen nicht nur zu Unzufriedenheit bei der Zielgruppe, sondern auch zu höheren Absprungraten. Dies kann für Unternehmen negative wirtschaftliche Folgen haben und das Ranking in Suchmaschinen verschlechtern.
Website-Betreiber sollten daher ihre Core Web Vitals-Werte regelmäßig überprüfen und optimieren, um potenziellen Kunden eine angenehme Erfahrung zu bieten. Laut Google werden die Core Web Vitals ab Mai 2021 offiziell als Rankingfaktor berücksichtigt.
Darüber hinaus hat Google herausgefunden, dass Seiten, die den Core Web Vitals Empfehlungen entsprechen, eine um ca. 25% niedrigere Absprungrate aufweisen. Dies unterstreicht die Bedeutung dieser Metriken für die SEO-Strategie und die Nutzerzufriedenheit.
Wie werden Core Web Vitals gemessen?
Websites, die in den Core Web Vitals eine gute Bewertung erhalten, bieten eine optimierte Nutzererfahrung und können ihr Ranking positiv beeinflussen – sofern auch andere SEO-relevante Faktoren erfüllt sind.
Die Core Web Vitals basieren auf Feldmetriken (Real User Metrics oder RUM), die aus anonymisierten Chrome-Nutzerdaten stammen und im Chrome User Experience Report (CrUX) erfasst werden. Google verwendet diese Daten, um die drei Hauptmetriken für das Suchranking zu bewerten. Sie können über verschiedene Analyse-Tools abgerufen werden, darunter die Google Search Console.
Verfügbare Tools zur Messung der Core Web Vitals.
Für eine genaue Analyse der Core Web Vitals stehen verschiedene Tools zur Verfügung:
- PageSpeed Insights
- Google Search Console
- Chrome UX-Bericht
- Lighthouse (sowohl als eigenständiges Tool als auch als Audit im Chrome Browser)
- Web Vitals Erweiterung
- Chrome DevTools
- CrUX API für große Datenmengen
- Real User Monitoring (RUM) für kontinuierliche Messungen
Da Core Web Vitals die tatsächliche Nutzererfahrung messen soll, ist die Verwendung von RUM-Daten unerlässlich. Im Gegensatz dazu verwenden laborbasierte Tools wie Lighthouse simulierte Ladevorgänge unter verschiedenen Bedingungen. Diese Laborwerte sind jedoch nicht immer repräsentativ für reale Nutzungsszenarien. Insbesondere in Fällen, in denen Google keine ausreichenden Feldwerte zur Verfügung stellt, ist das Real User Monitoring (RUM) ein wichtiger Bestandteil der Analyse.
Bei expert.de werden alle Domains gleichzeitig gemessen und müssen nicht einzeln abgefragt werden. Sobald die Core Web Vital Werte für die gesamte Domain inklusive aller Unterseiten vorliegen, werden diese aufbereitet und dem Nutzer zur Verfügung gestellt.
Core Web Vitals optimieren
Eine gute Platzierung in den Google Suchergebnissen erfordert verschiedene Maßnahmen. Zur Analyse der Core Web Vitals stehen verschiedene Tools zur Verfügung. Der gezielte Einsatz dieser Tools ist entscheidend, um Optimierungspotenziale zu erkennen und die User Experience zu verbessern.
Die richtigen Tools einsetzen
Google empfiehlt vor allem drei Tools zur Messung der Core Web Vitals: den Chrome User Experience Report (CrUX), PageSpeed Insights und die Google Search Console. Der Chrome User Experience Report (CrUX) liefert echte Nutzerdaten ohne zusätzliche Tracking-Software. Im CrUX-Dashboard können die Werte nach Gerätetyp (Desktop oder mobil) und Verbindungstyp gefiltert werden. Google PageSpeed Insights liefert sowohl Labordaten als auch Felddaten. Das Tool hilft bei der Identifizierung von Performance-Problemen und gibt konkrete Empfehlungen zur Verbesserung der Ladezeiten. Darüber hinaus bietet es einen Überblick über die Website-Performance der letzten 28 Tage. Die Google Search Console bietet eine detaillierte Analyse einzelner Seiten und ermöglicht eine langfristige Auswertung der Leistungsdaten.
Die drei Indikatoren der Core Web Vitals
Die Core Web Vitals werden in drei Kategorien eingeteilt: Grün (gut), Gelb (verbesserungswürdig) und Rot (schlecht). Für jeden Indikator hat Google spezifische Schwellenwerte definiert. Der Largest Contentful Paint (LCP) sollte unter 2,5 Sekunden liegen, um als gut zu gelten. Werte zwischen 2,5 und 4 Sekunden gelten als verbesserungswürdig, Werte über 4 Sekunden als schlecht. Die First Input Delay (FID) misst, wie schnell eine Seite auf Benutzeraktionen reagiert. Ein Wert unter 100 Millisekunden gilt als optimal, während Verzögerungen zwischen 100 und 300 Millisekunden verbessert werden sollten. Werte über 300 Millisekunden deuten auf erhebliche Leistungsprobleme hin. Der Cumulative Layout Shift (CLS) bewertet, wie stabil die Seitenelemente während des Ladens bleiben. Ein CLS-Wert unter 0,1 ist ideal, während Werte zwischen 0,1 und 0,25 Optimierungspotenzial bieten. Alles darüber wird als schlechte Nutzererfahrung angesehen.
Core Web Vitals verbessern
Zur Verbesserung der Core Web Vitals sind gezielte Maßnahmen erforderlich. Beim Largest Contentful Painting (LCP) sollten langsame Serverreaktionen reduziert, große Mediendateien komprimiert und überflüssige JavaScript- und CSS-Ressourcen entfernt werden. Eine schnellere Ladezeit führt zu einer besseren Nutzererfahrung und einem höheren Ranking in den Suchergebnissen. Die First Input Delay (FID) kann optimiert werden, indem Code von Drittanbietern minimiert, die Anzahl der HTTP-Anfragen reduziert und die Ausführungszeit von JavaScript verbessert wird. Dadurch reagieren Webseiten schneller auf Benutzereingaben. Um den Cumulative Layout Shift (CLS) zu stabilisieren, sollten Bild- und Videogrößen vordefiniert werden, damit der Browser sie korrekt laden kann. Darüber hinaus ist es wichtig, überlappende Inhalte zu vermeiden und weiche Animationen zu verwenden, um unerwartete Layoutverschiebungen zu verhindern.
Durch den gezielten Einsatz dieser Optimierungen verbessern sich nicht nur die Core Web Vitals, sondern auch die allgemeine Benutzerfreundlichkeit und damit die Chancen auf ein besseres Ranking bei Google.
Die Core Web Vitals als Ranking-Faktor und die Auswirkungen auf die Suchmaschinenoptimierung (SEO)
Die Core Web Vitals beeinflussen das Ranking sowohl auf Desktop- als auch auf Mobilgeräten. Obwohl sie zu den über 200 Faktoren gehören, die das Suchmaschinenranking bestimmen, ist ihr Einfluss im Vergleich zu anderen Metriken eher gering. Dennoch können Websites, die bei mehreren dieser Metriken Schwächen aufweisen, durch ungünstige Core Web Vitals-Werte einen signifikanten Rankingverlust erleiden.
Ein wichtiger Aspekt, den es zu berücksichtigen gilt, ist, dass einige Metriken von Google, die über die direkten Rankingfaktoren hinausgehen, einen unverhältnismäßig großen Einfluss haben können. Ein Beispiel hierfür ist die Ladegeschwindigkeit: Während sie vermutlich nur einen geringen Einfluss auf das Ranking hat, wirkt sie sich stark auf das Nutzerverhalten aus. Google-Studien zeigen, dass Seiten, die die Core Web Vitals einhalten, mit einer um 24% höheren Wahrscheinlichkeit von den Nutzern nicht verlassen werden.
Obwohl die Core Web Vitals nicht offiziell als Rankingfaktor deklariert sind, sind sie aufgrund ihrer Rolle für die User Experience von Bedeutung. Der genaue Einfluss auf das Ranking bleibt zwar unklar, da Google aber bereits verschiedene Kriterien zur Messung der User Experience verwendet, dürfte der Einfluss auf das Ranking im Vergleich zu anderen Faktoren begrenzt bleiben.
Desktop und Mobile werden unterschiedlich bewertet
Alle Leistungsdaten, die in CrUX enthalten sind, stammen aus der realen Welt und wurden von Chrome-Nutzern aggregiert, die sich entschieden haben, ihren Browserverlauf zu synchronisieren, und die über aktivierte Nutzungsstatistiken verfügen. Die CrUX-Daten sind in Mobile, Desktop und Tablet unterteilt. In den meisten Tools sind die Daten jedoch nur für Mobile und Desktop verfügbar. Die Core Web Vitals werden immer getrennt für Mobile und Desktop ermittelt. Daher kann es zu Unterschieden in den Bewertungen kommen. Dieselbe Website kann auf dem Smartphone und auf dem Desktop unterschiedliche Werte aufweisen. Bei der Optimierung einer Webseite müssen daher verschiedene Inhaltsbereiche berücksichtigt werden.